Hallo!
In diesem Beitrag möchte ich dir erklären, wie man schnell eine Webseite auf die Beine stellt. Es ist klar, dass wir nicht alle wichtigen Details in einem Blog durchgehen können, das würde den Rahmen sprengen. Unser Ziel ist es jedoch, eine einfache und schnelle Webseite zu erstellen, die responsive ist und sich leicht administrieren lässt.
Was sind die Voraussetzungen?
Auf jeden Fall eine frisch installierte WordPress-Seite und Freude am Testen und Lernen.
Nachdem du die Webseite installiert hast, wirst du als Erstes ein passendes Template suchen und installieren. Es ist wichtig, mit dem richtigen Template zu starten, denn es gibt viele Templates, die gut aussehen, aber in puncto Leistung schlecht abschneiden. Was meine ich mit Leistung?
Hier eine kleine Theorie:
Du erstellst eine Webseite, um Informationen oder Medien mit der Welt zu teilen. Dabei möchtest du, dass deine Webseite schnell gefunden wird. Wenn jemand ein Thema in Google sucht und zwei Webseiten zur Auswahl hat, welche glaubst du, zeigt Google zuerst an? Die, die in 1,5 Sekunden bereit ist, oder die, die 2 Sekunden benötigt? Stell dir vor, es gibt hunderte Webseiten, die zwischen 1,5 und 2 Sekunden Ladezeit haben. Und schon bist du die 100. in den Suchergebnissen. Deshalb installieren wir ein schnelleres Template – das Design kommt später.
Ich empfehle dir Kadence oder Neve. Beide sind sehr schnell und mit Elementor kompatibel, was du nach der Template-Installation verwenden wirst.
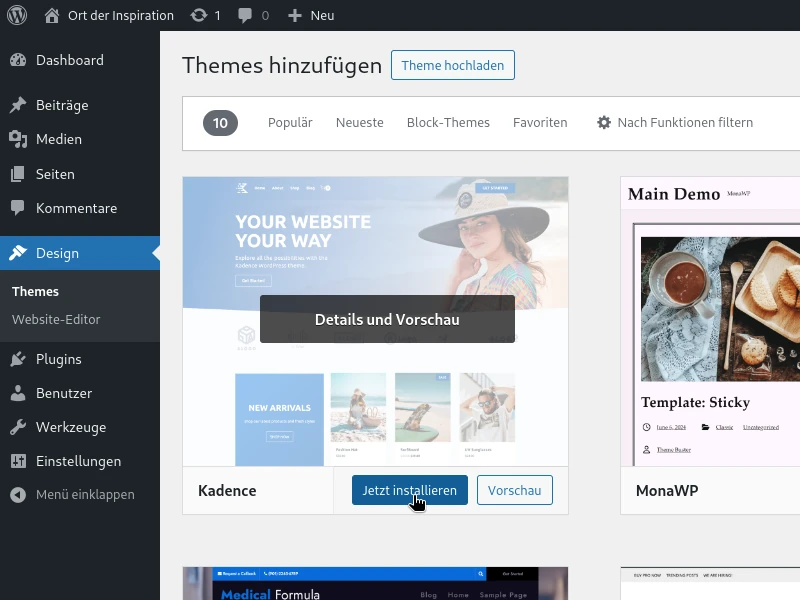
- Gehe zu Design -> Neues Theme hinzufügen -> Suche nach “Kadence” (Bild 1)
- Klicke auf “Jetzt installieren” und dann auf “Aktivieren”.


Elementor
Elementor ist ein Plugin, mit dem man Webseiten visuell erstellen kann. Hier lassen sich Sektionen mit Galerien, Texten usw. einfach erstellen. Es ist sehr benutzerfreundlich, und deshalb installieren wir nun Elementor:
- Gehe zu Plugins -> Neues Plugin hinzufügen -> Suche nach “Elementor” (Bild 2)
- Installiere folgende Plugins: “Elementor Webseiten Baukasten”, “ElementsKit” und “Royal Elementor Addons” und aktiviere sie in dieser Reihenfolge.
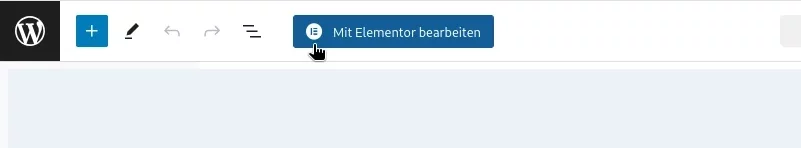
Nun geh zu Seiten und erstelle eine neue Seite. Klicke auf Mit Elementor bearbeiten. (Bild 3)

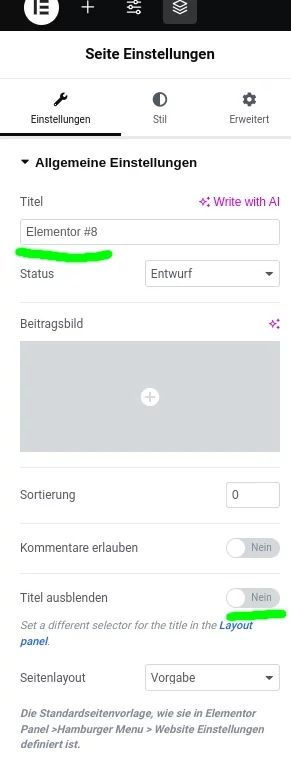
Zuerst klicken wir auf das mittlere Rädchen (wie auf dem Bild 4), dann öffnet sich links das Menü (Bild 5). Trage einen Titel ein, z. B. “Startseite”, und klicke weiter unten auf Titel ausblenden.


Mit Container arbeiten
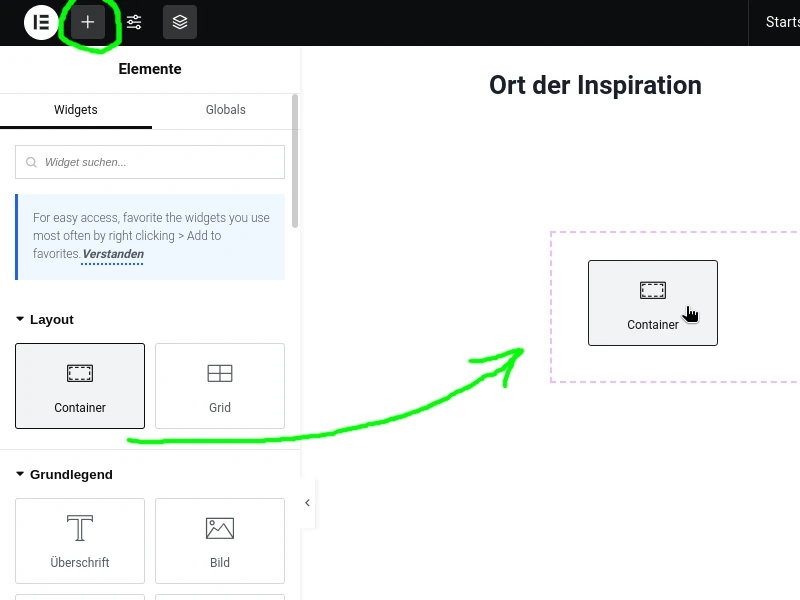
Gehe nun auf das Plus-Symbol links oben und ziehe einen Container (Bild 6) per Drag-and-Drop auf die Seite. Du kannst z. B. ein Bild und einen Text nebeneinander platzieren. Klicke erneut auf das Plus-Symbol, ziehe ein Bild in den Container und platziere es, bis eine violette Linie angezeigt wird.
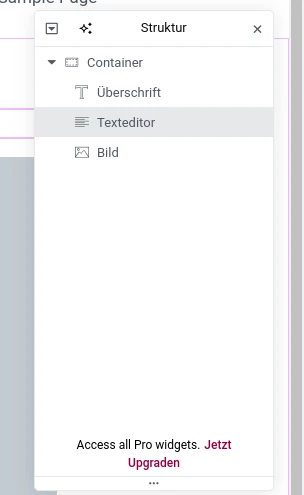
Ziehe nun einen Titel und einen Text über das Bild in denselben Container. Falls das nicht sofort funktioniert, kannst du die Module rechts in der Struktur (Bild 7) per Drag-and-Drop verschieben.


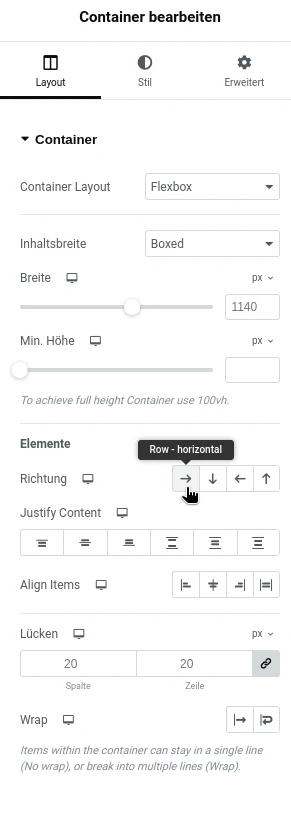
Um die Positionierung anzupassen, klicke auf das Containermenü (Bild 8) und richte die Inhalte nach deinen Wünschen aus.

Für ein Bild links und den Text rechts wählst du “Horizontal pfeil nach links”. Falls du den Titel und den Text vertikal zentrieren möchtest, wähle den Container aus, gehe zu Justify Content und klicke auf Zentrieren.
Zum Ersetzen des Bildes kannst du es einfach anklicken und im Menü links ein neues Bild hochladen.


Mobile Ansicht, sehr wichtig heutzutage!
Mobile Ansicht
Damit die Webseite auch auf mobilen Geräten gut aussieht, kannst du oben zwischen den Ansichten für Desktop, Tablet und Mobil wechseln. In der mobilen Ansicht kannst du Textgrößen und Positionen anpassen. Wähle z. B. den Titel aus, gehe in den Bearbeitungsmodus, wähle Stil und richte den Text für die mobile Ansicht zentriert aus. Neben den Einstellungen siehst du ein Mobil-Icon, was bedeutet, dass diese Anpassungen nur für mobile Geräte gelten.
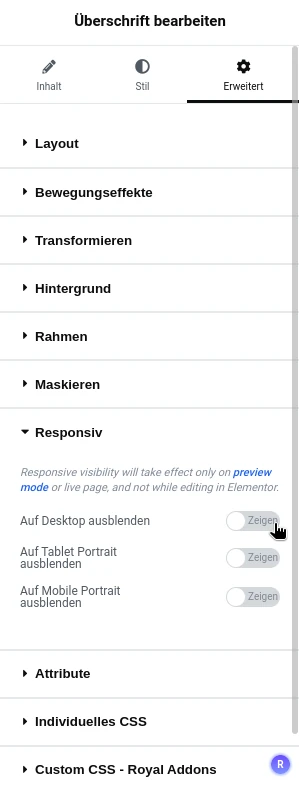
Responsive Einstellungen
Falls du bestimmte Elemente in der mobilen Ansicht ausblenden möchtest, gehe zu Erweitert -> Responsive und nutze die Switches, um die Anzeige zu steuern.


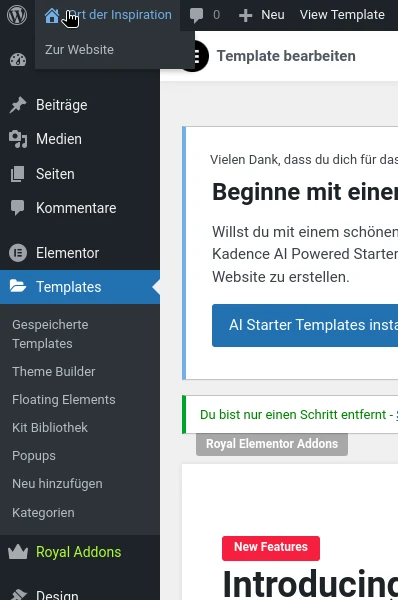
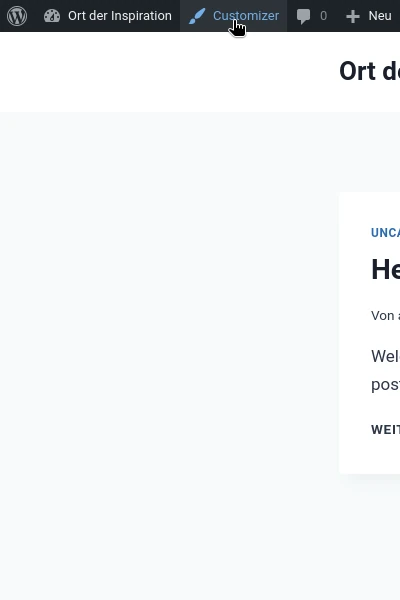
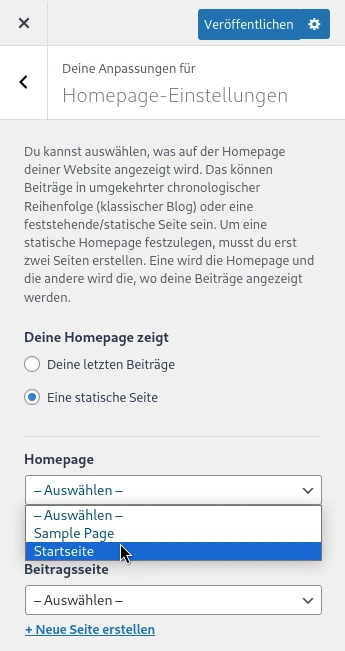
Speichere dein Beispiel, gehe zurück zu WordPress und schau dir die Webseite an. Momentan werden nur Beiträge angezeigt. Um die Startseite sichtbar zu machen, gehe zum Customizer -> Homepage-Einstellungen und wähle eine statische Seite aus, z. B. die Startseite, die wir erstellt haben.



Titel und Menü anpassen
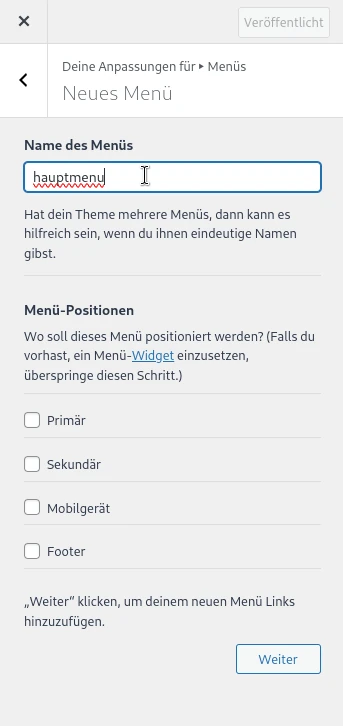
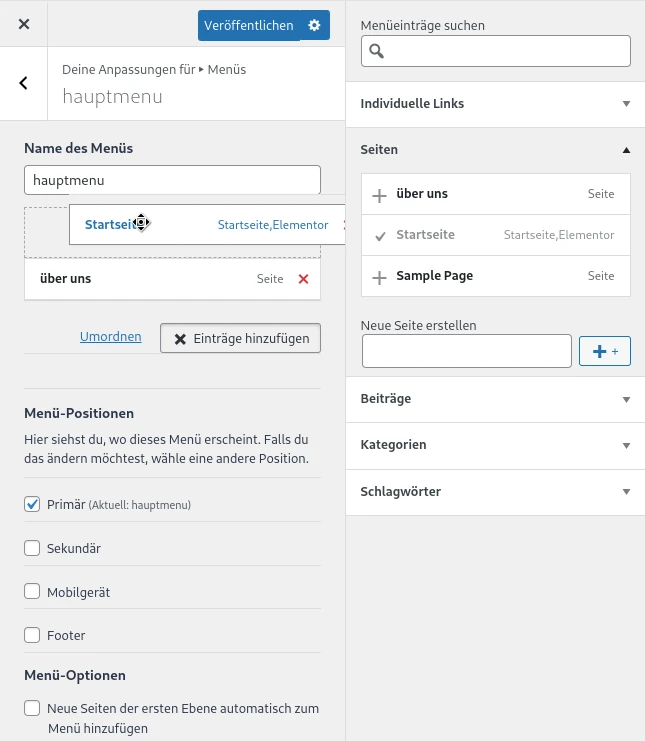
Um den Titel der Webseite zu ändern, gehe zu Customizer -> Website-Identität und ändere den Titel zu “Meine Webseite” (Bild 16). Um das Menü anzupassen, gehe zu Customizer -> Neues Menü erstellen. Erstelle ein Hauptmenü und füge Seiten wie “Über uns” hinzu, gib die Seitennamen ein ( Bild 17) wo Neue Seite erstellen steht und klicke auf das + Zeichen, danach kannst du die Seite per Drag and Drop nehmen und zur menu hinzufügen. klicke Veröffentlichen um die Einstellung zu speichern.
Bearbeite die Seite “Über uns”, indem du zum Dashboard zurückkehrst, auf die Seite gehst und mit Elementor bearbeitest.


Fazit
Du hast jetzt eine gute Basis, um eine Webseite zu erstellen und einige der wichtigsten Aspekte wie Template Leistung, Positionierung und Anpassung der mobilen Ansicht gemeistert.
Wichtig ist, auch Seiten für Impressum und Datenschutz zu erstellen, damit du keine Probleme mit dem Gesetz bekommst.
Ich hoffe, ich konnte dir den Einstieg ins Webdesign erleichtern und wünsche dir viel Spaß bei deinen Projekten!